画面全体に画像を設定したい。
そんな時に使えるのがこのbackground-sizeプロパティ。
今回はこちらのプロパティの使い方を解説します。
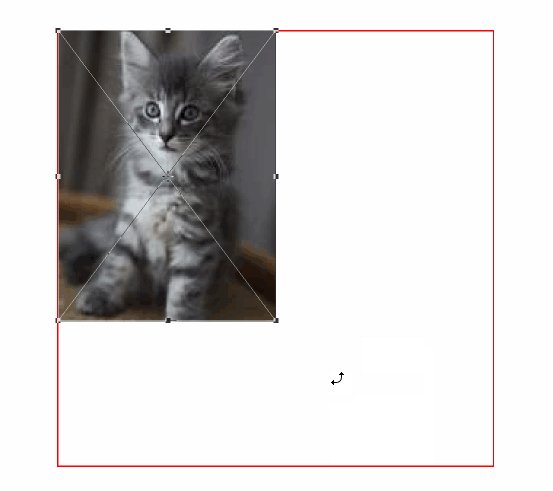
background-size autoの使い方
background-size autoはbackground-sizeのデフォルト値です。
画像に対しての変形は起こらずそのまま表示されます。
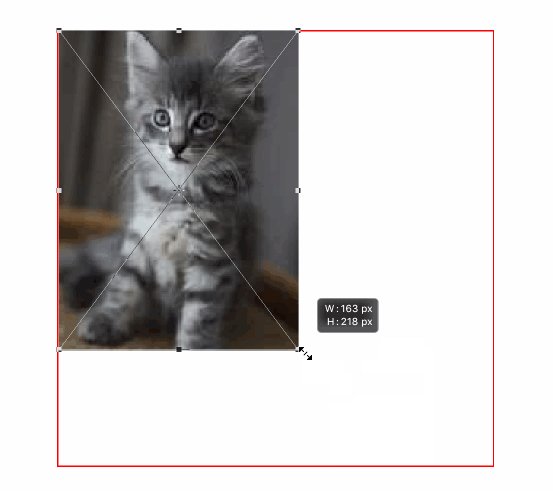
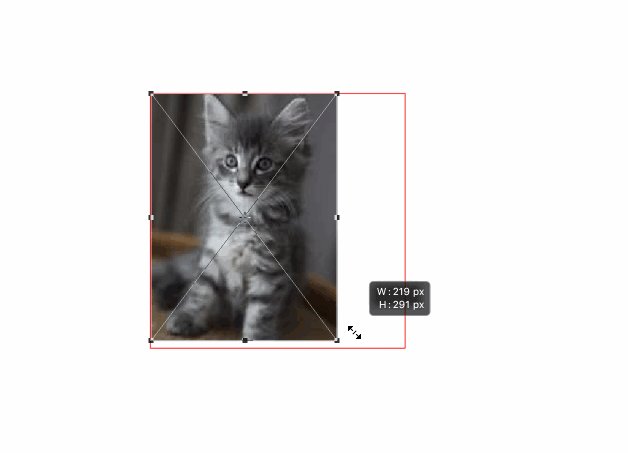
background-size containの使い方
background-size containでは下記のように縦横で長い方の辺が枠にぴったりになるようにアスペクトを維持しながら拡大されます。

画像の全体を見切れないように表示させたい場合に便利です。
縦横のどちらかに合わせることになるので、画像に隙間ができる点に注意が必要です。
縦横の比率の差が大きいほど隙間が生まれやすくなります。
隙間が出て欲しくない場合には後述するbackground-coverを使いましょう。
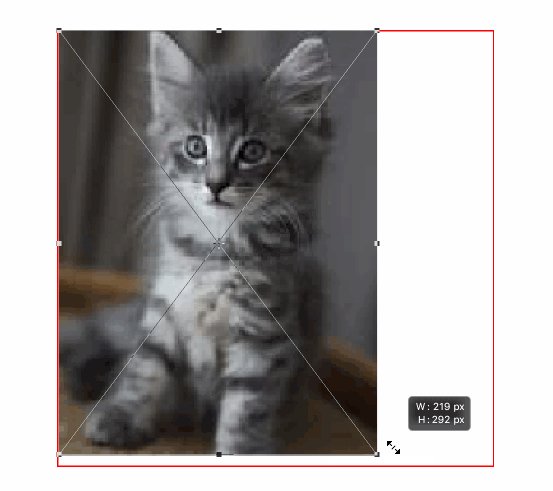
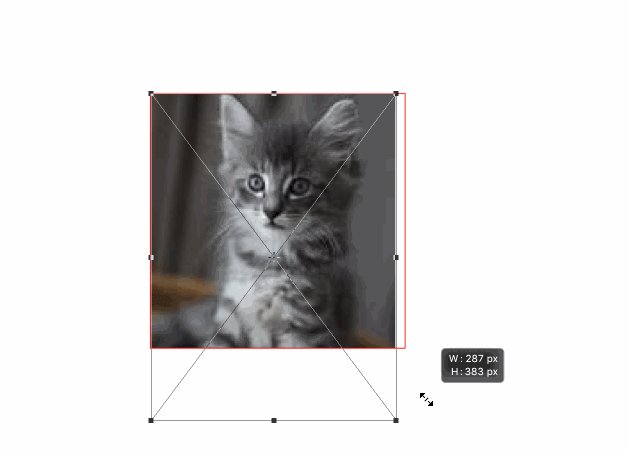
background-size coverの使い方
下記のように短辺が枠に入るように拡大されます

長辺の枠からはみ出した部分については見えなくなります。
background-size coverはbackground-sizeプロパティの中でもよく使われるプロパティです。
主にはトップページの背景などで使われることが多いです。
画像は枠に対して横が100%になるようにアスペクト比を維持しながら拡大されます。
そのため縦長の画像などの場合は下が見切れてしまうこともあるため注意が必要です。
見切れてしまうのが嫌で画像の全体を見せたい場合には前述したcontainを使うとよいでしょう。
ただcoverでも枠と比率を同じにしていれば全体を表示させることが可能です。
ちなみにbackground-coverとbackground-size 100%は同じ意味になります。
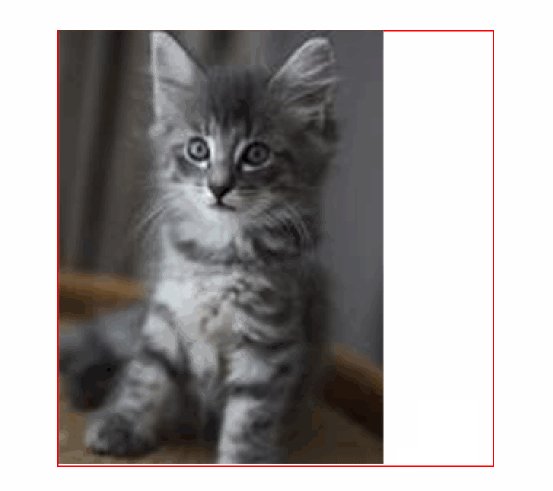
background-size pxの使い方
background-size pxは指定された幅の通りに画像が伸縮して表示されます。
アスペクト比は維持されないことに注意が必要です。
background-size %の使い方
background-size %は前述のpxに似ていますがこちらは%による指定方法です。
このプロパティでは、例えばbackground-sizeを20%、repeatのようにすることで
同じものを5回繰り返すといったことができるので覚えておくと便利です。
まとめ
- 画像を背景に指定する => background-cover。
- お客さんなど誰かがあげた画像をデザインを崩すことなく表示させる => background-contain
- 同じ画像を複数回repeatで繰り返したい => pxまたは%
